Články v kategorii
- Instalace do webového formuláře
- Instalace do platforem
- Shoptet - implementace pomocí skriptu
- Jak vložit script do webu
- Rest API
- Javascriptové API
- Obecné nastavení služeb
- Mapování vstupů – ruční nastavení
- Mapování vstupů – webový konfigurátor
- Nastavení přepínače státu
- Zjištění stavu validace formulářů
- Jak vymazat cache prohlížeče
- Cookies 2022
- Nastavení callback funkce po validaci
Instalace do webového formuláře
V tomto návodu se dozvíte, jak přidat doplněk Foxentry na váš web či e-shop. Samotná implementace je rozdělená na pár kroků a měl by ji zvládnout i začátečník.
Vložte script Foxentry do patičky vašeho webu
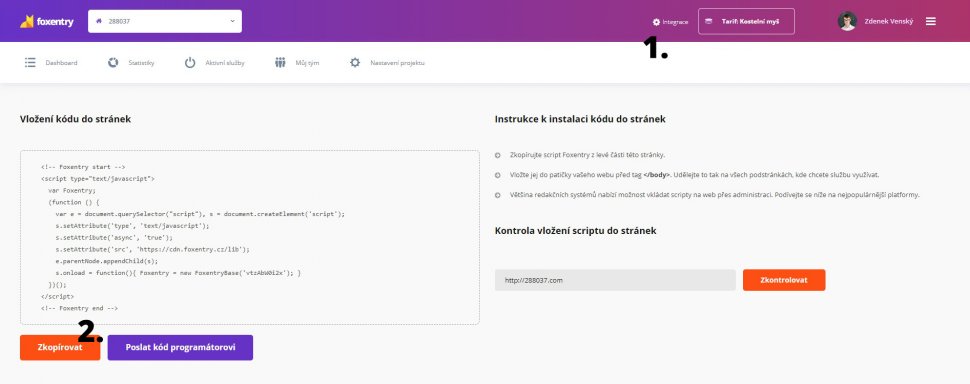
Ve vašem projektu přejděte na podstránku integrace a zkopírujte si svůj script. Pokud ještě projekt nemáte, zde najdete návod, jak ho vytvořit. Nyní je potřeba script vložit do patičky vašeho webu nebo pouze do podstránky, ve které se nachází váš formulář. Pokud kód scriptu vložíte do patičky webu, měl by se zobrazovat na všech podstránkách, což ničemu nevadí (některé weby mají kolonky, pro které lze využít naše služby na více podstránkách – např. boxy k odběru newsletterů, kontaktní formuláře, a podobně).
Pokud používáte nějaký známější redakční systém typu WordPress, Shoptet, Prestashop, Eshop-rychle je dost pravděpodobné, že máme návod přímo pro vás. Všechny zdokumentované platformy najdete zde.
Pokud máte svůj vlastní systém nebo jste svoji platformu nenašli můžete Foxentry vložit jednoduchým způsobem přímo do kódu nebo použít Google Tag Manager.

Označte vstupy ve vašem formuláři
Jelikož každý web používá označení kolonek (vstupů) ve formuláři trošku jinak, je potřeba říct našemu systému co je co a jak se to má chovat. Např. na vašem webu používáte kolonku „Adresa“ pro název ulice a číslo popisné, je tedy potřeba k této kolonce přiřadit správnou funkcionalitu.
Máte 2 možnosti, jak na to:
- Použití našeho interaktivního webového konfigurátoru – pokud máte správně vložený script na vašem webu, stačí spustit webový konfigurátor a v novém okně projít celý váš formulář a přiřadit ke kolonkám naše ekvivalenty.
- Manuální přiřazení html identifikátorů – tento způsob vyžaduje alespoň základní porozumění html. Je potřeba v kódu najít identifikátor kolonky a zkopírovat její ID (může mít různé tvary, např. #mesto, input[name=’psc‘], atd.) do naší administrace.